(→Customizing the design: wiki and formatting) |
m (→III. Customizing the templates: wikified) |
||
| Line 155: | Line 155: | ||
Change the min-height property according to how big your header is. | Change the min-height property according to how big your header is. | ||
=== | ===Customizing the templates=== | ||
The difference between customizing the design and customizing the templates may look minor but by customizing the design you cannot change the markup but only the looks. Let's say you wanted to add a flash banner to every page on your forum, you could only do that by editing the SMF templates. Here we will be describing what templates control the most used parts of the forums. | The difference between customizing the design and customizing the templates may look minor but by customizing the design you cannot change the markup but only the looks. Let's say you wanted to add a flash banner to every page on your forum, you could only do that by editing the SMF templates. Here we will be describing what templates control the most used parts of the forums. | ||
| Line 167: | Line 167: | ||
Navigate to index.template.php file and find: | Navigate to index.template.php file and find: | ||
{{code|1=<nowiki> | |||
echo !empty($settings['forum_width']) ? ' | |||
<div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' | |||
<div id="header"><div class="frame"> | |||
<div id="top_section"> | |||
<h1 class="forumtitle"></nowiki> | |||
}} | |||
There are two ways where we can put our custom HTML here, either we can use the underlying echo to print our code like this: | There are two ways where we can put our custom HTML here, either we can use the underlying echo to print our code like this: | ||
<nowiki> | {{code|1=<nowiki> | ||
echo !empty($settings['forum_width']) ? ' | |||
My name is Eren and Im uber cool! | |||
<div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' | |||
<div id="header"><div class="frame"> | |||
<div id="top_section"> | |||
<h1 class="forumtitle"></nowiki> | |||
}} | |||
Or we can create our own echo to print out the html: | Or we can create our own echo to print out the html: | ||
<nowiki> | {{code|1=<nowiki> | ||
echo 'My name is Eren and Im uber cool! '; | |||
echo !empty($settings['forum_width']) ? ' | |||
<div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' | |||
<div id="header"><div class="frame"> | |||
<div id="top_section"> | |||
<h1 class="forumtitle"></nowiki> | |||
}} | |||
As you can see the content inside the echo function should be enclosed with apostrophes (') and should end with a semicolon. This need produces a common problem where any newbie starts getting parse errors. When there is content inside the echo function which contains ', this can be a javascript using ' or basically text like "I'm the roxorz!". Don't worry there is a workaround to that, you basically have to escape the charachter with a \. Here is how its done: | As you can see the content inside the echo function should be enclosed with apostrophes (') and should end with a semicolon. This need produces a common problem where any newbie starts getting parse errors. When there is content inside the echo function which contains ', this can be a javascript using ' or basically text like "I'm the roxorz!". Don't worry there is a workaround to that, you basically have to escape the charachter with a \. Here is how its done: | ||
<nowiki> | {{code|1=<nowiki> | ||
echo 'My name is Eren and I\'m uber cool! '; | |||
echo !empty($settings['forum_width']) ? ' | |||
<div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' | |||
<div id="header"><div class="frame"> | |||
<div id="top_section"> | |||
<h1 class="forumtitle"></nowiki> | |||
}} | |||
Notice the \ sign before the ' in the uber cool statement :) Anyway if you've understood this guide correctly, we now have enough information to create our own theme. In the following section, we will create a theme step by step. Don't forget to read it as it may contain some tips and tricks which aren't in the more descrptive parts of this guide. | Notice the \ sign before the ' in the uber cool statement :) Anyway if you've understood this guide correctly, we now have enough information to create our own theme. In the following section, we will create a theme step by step. Don't forget to read it as it may contain some tips and tricks which aren't in the more descrptive parts of this guide. | ||
===IV. Let's create our own theme!=== | ===IV. Let's create our own theme!=== | ||
Revision as of 20:35, 4 May 2011
This guide is intended for people who have no knowledge in CSS/HTML or PHP whatsoever. However in this guide we are assuming that you know how to use an FTP client, a text editor or some image manipulation software such as Adobe Photoshop if you want to modify the images that come with SMF. In this guide we will be demonstrating how to create a theme based on Curve step by step and in the end creating a theme with the information provided in this guide.
Creating the actual theme based on Curve
Instead of modifying the current default theme its always better to create a theme based on it. SMF by nature is built in a way so when a template file isn't included in a theme, it falls back to the default template files thus making the upgrade process much easier and painless. If you modify the default theme instead of creating one that is based on it, in upgrades you would lose all the changes you have made. Also keep in mind that its always better to do this operation on a clean install of smf or an smf installation where no mods have been installed. Because the files are copied from the curve theme, in the event of a mod, the copied theme has some mod code in it which would give errors if installed on a forum without that mod.
The process is a really easy and straight forward one. Here are the steps to create a theme based on Curve:
- Go to your "Administration Center"
- Click "Configuration --> Themes and Layout --> Manage and Install"
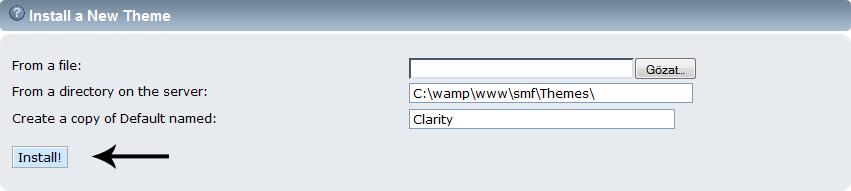
- Under the "Install A New Theme" section type of the name of the theme in "Create a copy of Default named" field and click "Install!" As you can see below in this case we are creating a theme called "Clarity"
Now that we have our theme we have to activate in order to be able to use it. Doing it is really easy:
- Go to the previous screen where you've created the theme
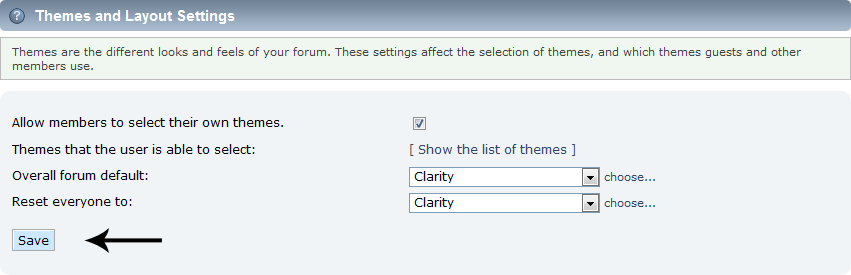
- Under the "Themes and Layout Settings" section make sure the theme you've created is chosen in the select boxes
- Click "Save" to activate the new theme for all the users in the forum
We have a theme we can work on now without breaking down our forum. In the next part of the guide we will be telling you the basics on modifying the look and feel of your forum.
Customizing the design
Well by customizing design I mean changing the looks, not adding or subtracting content to the theme which means that we will only be modifying the CSS files at the moment. First of all lets start by describing what each CSS file does and where they are located:
Location: All your css files are located in Themes/{your-theme}/css folder. Note that there are probably only two files there at the moment, index.css which is our main stylesheet and rtl.css.
Stylesheets
index.css
This is our main stylesheet which we can use to create a completely new look for our forum. To get what I mean, just rename the file and ctrl+f5 to see that all design markup is removed and our forum has become plaintext.
rtl.css
Used for customizing how the forum looks if the user is using a right-to-left language. As far as I know there are two widely used such languages which are Arabic and Hebrew. Unless we add our own classes or id's to the stylesheets we won't be needing to customize them.
Common Tasks
Here we will be explaining how to change the looks of your forum by customizing the index.css file:
Replacing the body background
Navigate to:
/* Set a fontsize that will look the same in all browsers. */
body
{
background: #E9EEF2 url(../images/theme/backdrop.png) repeat-x;
font: 78%/130% verdana, Helvetica, sans-serif;
margin: 0 auto;
padding: 15px 5%;
}
Here the background property is used to modify the background image. The first code #E9EEF2 is the background colour that is used after the background image has been repeated horizontally. Repeat-x means the image should be repeated horizontally, repeat-y would repeat it vertically, no-repeat would only show one big image and deletion of that text would make the image repeat both horizontally and vertically. At w3schools web site you can find more info on the subject.
Changing the overall look and feel of your forum
In SMF 2.0 Curve one image is used to control the way your forum looks and it's called "main_block.png" which can be found at Themes/{your-theme}/cssimages/theme/ directory. You can modify it to change the overall backgrounds and images of your forum. You'll see what I mean when you open the image with an image ediyor such as Adobe Photoshop or the open-source alternative Gimp. Experiment with the image to get used how the image controls the looks of SMF.
Changing the font size
Navigate to:
/* Set a fontsize that will look the same in all browsers. */
body
{
background: #E9EEF2 url(../images/theme/backdrop.png) repeat-x;
font: 78%/130% verdana, Helvetica, sans-serif;
margin: 0 auto;
padding: 15px 5%;
}
Here the font property modifies the overall text size of the forum. The first percentage is the font-size whereas the second one is the the line spacing, the line-spacing determines the space between each line. Play around with it to get a font-size of your liking. Here is more info on the subject.
Changing the font colour
Navigate to:
/* use dark grey for the text, leaving black for headers etc */
body, td, th, tr
{
color: #444444;
}
Here by changing the color parameter you can replace the main text colour. Though to change other text colour you can search the index.css file for "colour" and replace the colour codes to your liking.
Getting your logo in the header part of the forum
Let's be honest, the SMF logo change function in the administration center only removes the forum name and replaces it with your own. It gives no real control over the header. Here I'll explain how to change the theme and insert your own image into the header:
First way edit the "main_block.png" file that has been explained in the second point in this section. The big block on the bottom can be modified to give it the header look you want. And then you would have to make sure that you aren't displaying the smf logo, the forum name text and also make sure there is more padding:
Navigate to:
/* the main title, always stay at 45 pixels in height! */
h1.forumtitle
{
line-height: 45px;
font-size: 1.8em;
font-family: Geneva, verdana, sans-serif;
margin: 0;
padding: 0;
float: left;
}
/* float these items to the right */
#siteslogan, img#smflogo
{
margin: 0;
padding: 0;
float: right;
line-height: 3em;
}
And replace it like this adding "display: none;" properties to the id and classes so they aren't shown anymore:
/* the main title, always stay at 45 pixels in height! */
h1.forumtitle
{
line-height: 45px;
font-size: 1.8em;
font-family: Geneva, verdana, sans-serif;
margin: 0;
padding: 0;
float: left;
display: none;
}
/* float these items to the right */
#siteslogan, img#smflogo
{
margin: 0;
padding: 0;
float: right;
line-height: 3em;
display: none;
}
Now we would have to increase the top gap to according to how big is your header image:
Navigate to:
#top_section
{
min-height: 65px;
overflow: hidden;
margin-bottom: 3px;
}
Change the min-height property according to how big your header is.
Customizing the templates
The difference between customizing the design and customizing the templates may look minor but by customizing the design you cannot change the markup but only the looks. Let's say you wanted to add a flash banner to every page on your forum, you could only do that by editing the SMF templates. Here we will be describing what templates control the most used parts of the forums.
There are four main templates in SMF where the users mostly browse. There is "index.templates.php" which is loaded in every click and basically is what wraps your forum. The second one is the "BoardIndex.template.php" file which is the board index view, the frontpage of your forum. The third one is "MessageIndex.template.php" which contains the sub-boards and the messages inside a board. The fourth and last one is the "Display.template.php" file which contains the HTML for the topic view.
You can add HTML code to these templates really easily. If you want to customize one of them (except index.template.php file which is already in your themes folder by default), navigate to your default theme folder and copy the file to your theme directory and start editing it right away.
The most common mistake people make when editing these files is that they enter HTML code directly into the PHP file. Because PHP is a programming language you should tell it to print the HTML code therefore you should use the "[i]echo[/i]" command. Here is an example:
Navigate to index.template.php file and find:
echo !empty($settings['forum_width']) ? ' <div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' <div id="header"><div class="frame"> <div id="top_section"> <h1 class="forumtitle">
There are two ways where we can put our custom HTML here, either we can use the underlying echo to print our code like this:
echo !empty($settings['forum_width']) ? ' My name is Eren and Im uber cool! <div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' <div id="header"><div class="frame"> <div id="top_section"> <h1 class="forumtitle">
Or we can create our own echo to print out the html:
echo 'My name is Eren and Im uber cool! '; echo !empty($settings['forum_width']) ? ' <div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' <div id="header"><div class="frame"> <div id="top_section"> <h1 class="forumtitle">
As you can see the content inside the echo function should be enclosed with apostrophes (') and should end with a semicolon. This need produces a common problem where any newbie starts getting parse errors. When there is content inside the echo function which contains ', this can be a javascript using ' or basically text like "I'm the roxorz!". Don't worry there is a workaround to that, you basically have to escape the charachter with a \. Here is how its done:
echo 'My name is Eren and I\'m uber cool! '; echo !empty($settings['forum_width']) ? ' <div id="wrapper" style="width: ' . $settings['forum_width'] . '">' : '', ' <div id="header"><div class="frame"> <div id="top_section"> <h1 class="forumtitle">
Notice the \ sign before the ' in the uber cool statement :) Anyway if you've understood this guide correctly, we now have enough information to create our own theme. In the following section, we will create a theme step by step. Don't forget to read it as it may contain some tips and tricks which aren't in the more descrptive parts of this guide.
IV. Let's create our own theme!
As you know previously I've named my theme "Clarity" so in this section of the guide please consider all references to Clarity as references to your own theme. I strongly recommend you follow this section of the guide carefully and recreate the theme yourself. I'll provide the images I've used to create the theme.
First of all I'm going to change to background to something more lively and to add a bit of touch to it I'm going to make it fixed. Check the related section in the "Common Tasks" section of the guide.
Logically we will first need the image file, I'll use this image I've created in Photoshop, because I'll be making it fixed and one big image (no-repeating) I've made the image so it supports Full High Definition resolutions. Here is the image: http://www.moobi.com.tr/smf/themeguide/clarity_bg.jpg
Make sure you place this image in your theme directory in the images folder of the Clarity folder. Now we will display this background image like this. Open up index.css and navigate to:
/* Set a fontsize that will look the same in all browsers. */
body
{
background: #E9EEF2 url(../images/theme/backdrop.png) repeat-x;
font: 78%/130% verdana, Helvetica, sans-serif;
margin: 0 auto;
padding: 15px 5%;
}
And replace it like this:
/* Set a fontsize that will look the same in all browsers. */
body
{
background: url(../images/theme/clarity_bg.jpg) no-repeat fixed;
font: 78%/130% verdana, Helvetica, sans-serif;
margin: 0 auto;
padding: 15px 5%;
}
As you can see we have a new background now: [img width=600]http://a.imageshack.us/img227/811/basic003.png[/img] There are a lot of glitches, we will fix them later on the guide. Though if you scroll to the end of the forum, you'll see that the copyright is unreadable. That is against the SMF License so we will make it stand out more. Navigate to:
#footer_section
{
text-align: center;
background: url(../images/theme/main_block.png) no-repeat 0 -820px;
padding-left: 20px;
}
And replace it like this:
#footer_section
{
text-align: center;
background: url(../images/theme/main_block.png) no-repeat 0 -820px;
padding-left: 20px;
}
#footer_section a
{
color: #fff;
}
This added property tells to make all the links in the footer section white. A is the short for link and is represented as a in HTML as well.
Now that we have the background. Its time to edit the main_block.png file which we discussed earlies in the guide to change the overall look of the forum. Here is what I've done with Photoshop, you'll also notice that I've modified the background image I've used before to go with the new main_block.png file.
You can download these images from here:
New Background Image: http://www.moobi.com.tr/smf/themeguide/clarity_bg_new.jpg Main Block Image: http://www.moobi.com.tr/smf/themeguide/main_block.png [img width=600]http://a.imageshack.us/img576/7981/basic004.png[/img] I kind of dislike the smf logo over there, so lets remove it by navigating to:
/* float these items to the right */
#siteslogan, img#smflogo
{
margin: 0;
padding: 0;
float: right;
line-height: 3em;
}
And replacing it like this, adding the display: none; property previously described in the guide:
/* float these items to the right */
#siteslogan, img#smflogo
{
display: none;
}
Also the forum name looks really bad lets change the font-size and the color so it looks neater, navigate to:
/* the main title, always stay at 45 pixels in height! */
h1.forumtitle
{
line-height: 45px;
font-size: 1.8em;
font-family: Geneva, verdana, sans-serif;
margin: 0;
padding: 0;
float: left;
}
And replace it like this:
/* the main title, always stay at 45 pixels in height! */
h1.forumtitle
{
line-height: 45px;
font-size: 2.2em;
font-family: Tahoma, verdana, sans-serif;
margin: 0;
padding: 0;
float: left;
font-weight: 100;
}
h1.forumtitle a
{
color: #fff;
}
Here is how our great theme looks, also note that it only took half an hour to create it: [img width=600]http://a.imageshack.us/img15/5089/basic005.png[/img] As you can see our theme is finished. You can modify the images in the images folder with your favourite photo editing software and customize your theme even more. The theme we've just created is attached for any of you who want to test it.
Original post: http://www.simplemachines.org/community/index.php?topic=349582 by Eren.